1 设计器概述
设计器是9466网页助手最强大,也是最核心的功能。以往要制作网页必须请设计人员设计网页,再请懂页面开发的技术人员编写HTML代码来完成。这种网页制作方式有诸多缺点:
1、必须请多种专业技术人员参与。
2、编写HTML枯燥乏味,又容易出错。
3、相似的网页结构重复编写。
4、……
9466网页设计器允许你通过可视化的操作界面,仅仅依靠拖拽操作,即可编排出漂亮的网页。支持随时预览,完全所见即所得。通过9466网页设计器,你可以:
1、不用请专业人员,你自己完全搞定网页设计。
2、可视化操作,就像搭积木一样简单,易用。
3、相同的功能(比如幻灯片)封装成组件,只要拖到页面上,就支持所有动画效果。
4、……
使用9466网页设计器制作网页,是网页制作模式的革命!

2 功能面板
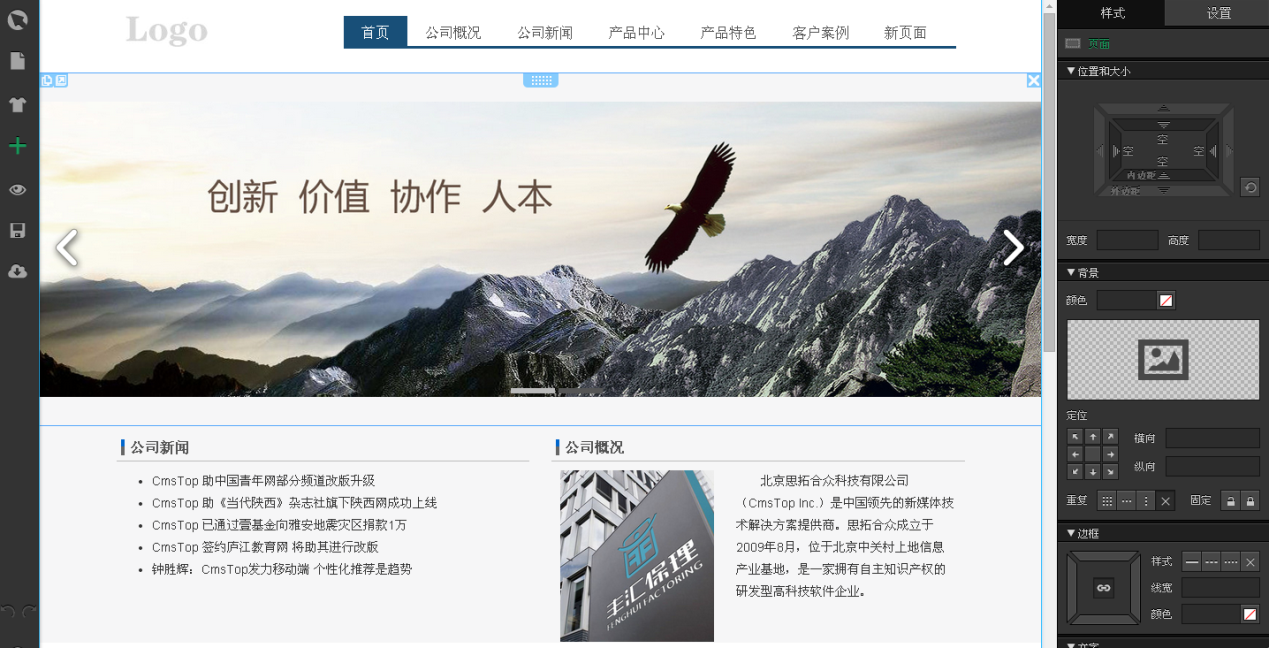
整个设计器分为三个面板,分别是左侧功能面板、右侧属性设置面板和中间设计面板。
2.1 左侧功能面板
回到我的项目:
返回到个人管理主页。
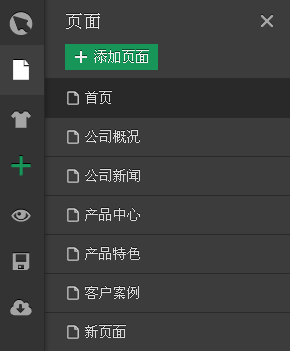
页面:
项目创建后,默认就会有一个“首页”页面。根据不同项目类型,您可能需要更多的页面。比如当您创建的是一个企业站时,一般会需要“首页”、“产品”、“客户案例”、“关于我们”等几个页面。那么,您可以在这里添加首页之外的其他页面。
点击【页面】菜单,打开页面管理界面。

也可以对已有页面信息进行修改,比如页面名称等。更详细介绍,请参考页面管理。
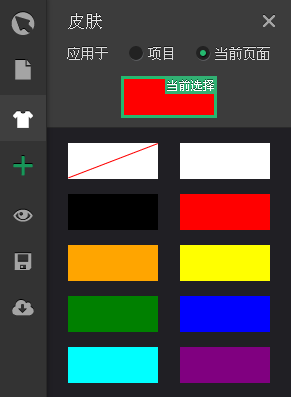
皮肤:
当您需要修改网页的整体风格时,比如想将原来的“中国红”风格换成“大海蓝”。这时,可以使用皮肤功能来实现一键换肤。在皮肤里选择一种颜色,该颜色会应用到整个页面乃至整个项目里,所有支持皮肤的组件。

关于皮肤的使用,更详细的介绍,请参考皮肤管理。
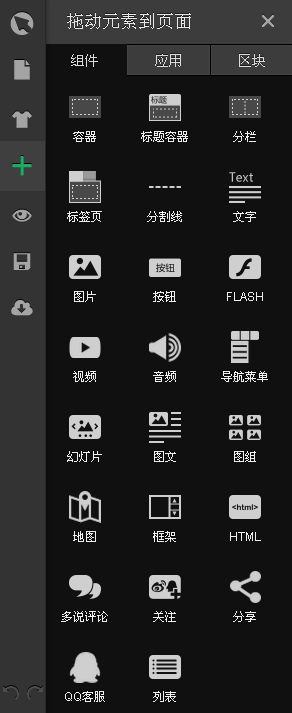
添加:
【添加】菜单里的内容,是可以被拖拽到中间设计面板上的各种页面元素。包括组件、应用和区块三种。这些页面元素是设计网页的重要组成部分。通过合理拖拽、组合、嵌套这些元素,再加上对这些元素的设置,可以设计出结构合理、样式美观、内容丰富的网页。
下图是组件列表。

预览:
在设计阶段,你可以随时预览页面的真实效果。点击【预览】按钮后,设计器会将左右两侧的菜单面板和属性设置面板自动隐藏。同时会去掉设计面板上,所有的设计辅助线、辅助图标等所有干扰元素,显示一个最终的网页效果。
如果您想退出预览模式,可以将鼠标滑倒浏览器窗口最左侧,左侧菜单面板又会自动出现,此时预览按钮是高亮的。再次点击预览按钮,则又返回到设计模式了。

保存:保存项目。
发布:
当您用9466做完网页后,您需要发布您的项目到服务器上才能让网页可供浏览。目前9466支持一下两种发布方式。
1、导出:将整个项目打成zip包,下载到本地,用户自己解压,自己上传、发布。
2、FTP发布:如果您有FTP空间,也支持直接将项目发布到您的FTP空间。
详细的发布方法,请参考发布。

撤销:可以撤销您不想要的操作。
重做:恢复撤销的操作。
帮助:帮助中心。
2.2 右侧属性设置面板
当您将组件拖拽到设计面板中后,您需要对组件进行一系列设置,才能达到您想要的效果。比如设置页面的背景图、设置图片的宽度/高度、设置文字的字体/字号等等。
设置效果是即时生效的,任何属性值的变动,都会立刻体现在设计面板中,供用户判断是否是想要的效果。
属性设置面板分为两个标签页,分别是“样式”和“设置”。
样式:
所有组件共有的,用来设置组件的样式。样式属性分五组:位置和大小、背景、边框、文字和链接。

设置:
每个组件特定的设置项,不同组件都不一样,比如分栏组件有分栏方案设置项,图片组件有相框设置项。设置标签页内侧重组件的内容设置。

详细的设置项介绍,请参考组件。
2.3 中间设计面板
设计面板也称为画布,是页面设计元素放置和显示的地方。设计面板上可以进行多种操作,比如拖拽组件、复制组件、删除组件等。
3 操作
添加组件:点开【添加】菜单,从组件列表里,把组件拖拽到设计面板上。
选中组件:
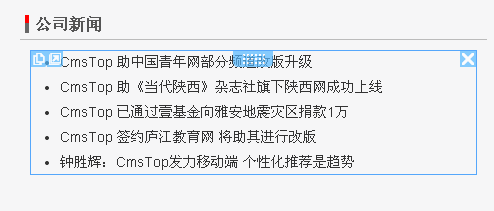
要选中设计面板上的某个组件,直接点击该组件的任何位置即可。选中的组件,周围会出现操作辅助框。下图选中的是文字组件。

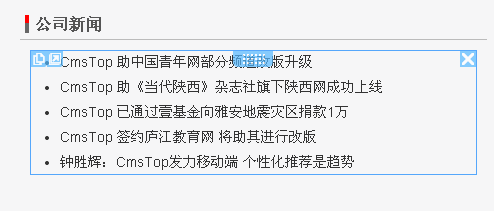
当需要选中容器类组件时,如果容器内已经放置了其他组件,并且已经充满了整个容器,这种情况下,通过上述方式,要选中背后的容器是比较困难的。比如要选中上图文字组件所在的容器,会很困难。 这种情况下,可以通过右侧属性面板上方的面包屑进行选择。

面包屑显示了组件的嵌套关系,最后一个表示当前选中的组件。上图,点击文字的父级容器即可选中。
拖动组件:
已经在设计面板上的组件,如果要改变它的位置。将鼠标移到该组件上,即会出现操作辅助线。

将鼠标移到拖动手柄处 ,鼠标变为十字拖动状,即可拖动该组件。
拖动过程中,会出现放置辅助线。橙色框表示该组件即将放置的容器,蓝色横线表示该组件将放置在容器的这个位置。
,鼠标变为十字拖动状,即可拖动该组件。
拖动过程中,会出现放置辅助线。橙色框表示该组件即将放置的容器,蓝色横线表示该组件将放置在容器的这个位置。

复制组件:
点击组件辅助框左上角的复制按钮 ,即可复制该组件。复制的组件会漂浮在设计面板右上角(剪贴板)。
,即可复制该组件。复制的组件会漂浮在设计面板右上角(剪贴板)。

可以往剪贴板里最多复制3个组件,超过3个后,后续复制的组件会把最先复制的组件挤出剪贴板。

可以将复制的组件,从剪贴板拖拽到任何想放置的地方。
添加:
保存为区块:点击组件辅助框左上角的保存区块按钮 ,即可将该组件以及该组件所包含的所有子组件全部存为区块,供后续使用。详细的区块介绍,请参考区块。
,即可将该组件以及该组件所包含的所有子组件全部存为区块,供后续使用。详细的区块介绍,请参考区块。
编辑组件:
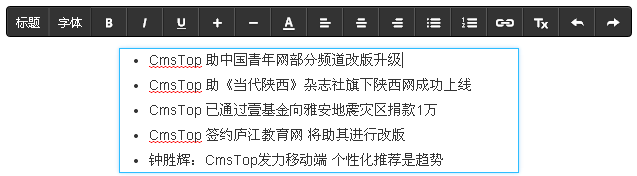
部分部件,像文字、标签页、组图等组件支持双击,进入编辑状态。
双击文字,编辑文字。

双击标签页,编辑标签页标题。

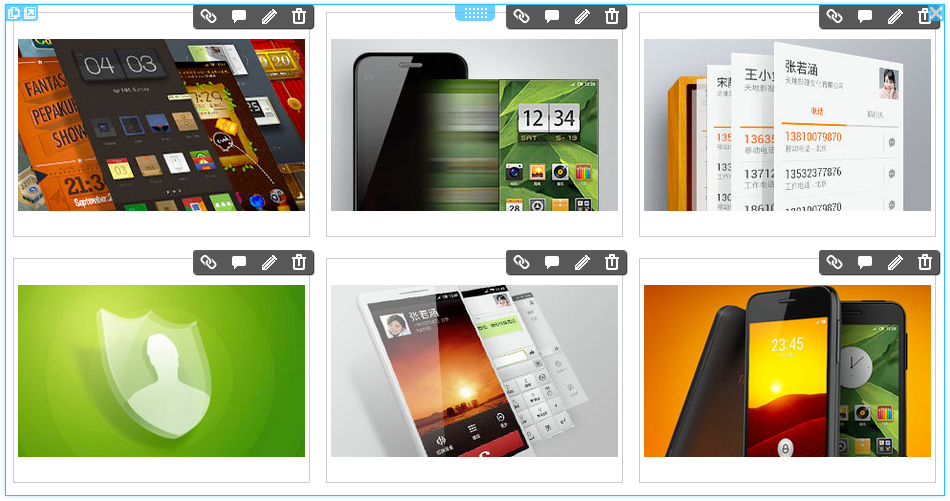
双击组图,调整组图内图片位置,设置图片描述和图片链接。

图片组件,支持在设计面板内,通过拖动图片右下角,来改变大小。

删除组件:点击组件辅助框右上角的删除按钮 ,删除该组件。
,删除该组件。
